Android SDK Firebase
ENGAGE® Android SDK Firebase
The app must communicate with Firebase in order for apps to receive content and in some cases, to perform Registration. By default, the ENGAGE SDK will use First Orion's Firebase instance to send and receive ENGAGE content. It does this without needing additional integration steps aside from including the required Firebase components.
NOTE
A host app can still use their own Firebase instance to handle host app specific features. Additional setup is required for this use case (discussed below).
Firebase Components
The ENGAGE SDK requires the host app to include one of the two ENGAGE Firebase components. The needs of the host app will dictate which component needs to be imported.
ENGAGE-Firebase Component
Preferred Component
Min SDK Version: 24
com.firstorion:engage-firebase:$EngageVersion
This component uses the latest version of Firebase to handle FCM pushes. This is the preferred component to use for most host app integrations.
ENGAGE-Firebase-Legacy Component
Min SDK Version: 14
com.firstorion:engage-firebase-legacy:$EngageVersion
This component uses Firebase Messaging v11 which allows for a lower min SDK version of 14. It is maintained in case a host app needs to support a lower min SDK version.
Firebase Integration
Host App Does Not Use Firebase
If the host app does not use its own Firebase instance, no additional setup is required except to import the desired ENGAGE Firebase component.
Host App Uses Firebase
If the host app uses its own Firebase instance, then some additional setup is required to make sure ENGAGE FCM pushes come through correctly.
Step 1. Creating Firebase Messaging Service
The first step is to create a FirebaseMessagingService
class HostAppFirebaseService: FirebaseMessagingService() {
override fun onMessageReceived(message: RemoteMessage) {
super.onMessageReceived(message)
// Check if this is an ENGAGE message
if (EngageApp.isEngageMessage(message.data)) {
// Forward message to ENGAGE SDK
EngageApp.getInstance().handlePushMessage(message.data)
} else {
// This is not an ENGAGE message.
// Host App should handle it...
}
}
}
As shown in the code above, a FirebaseMessagingService class is being created and is overriding the onMessageReceived() function. Next step is to ensure the message received is an ENGAGE message. If an ENGAGE message is received, it is passed along to the ENGAGE SDK.
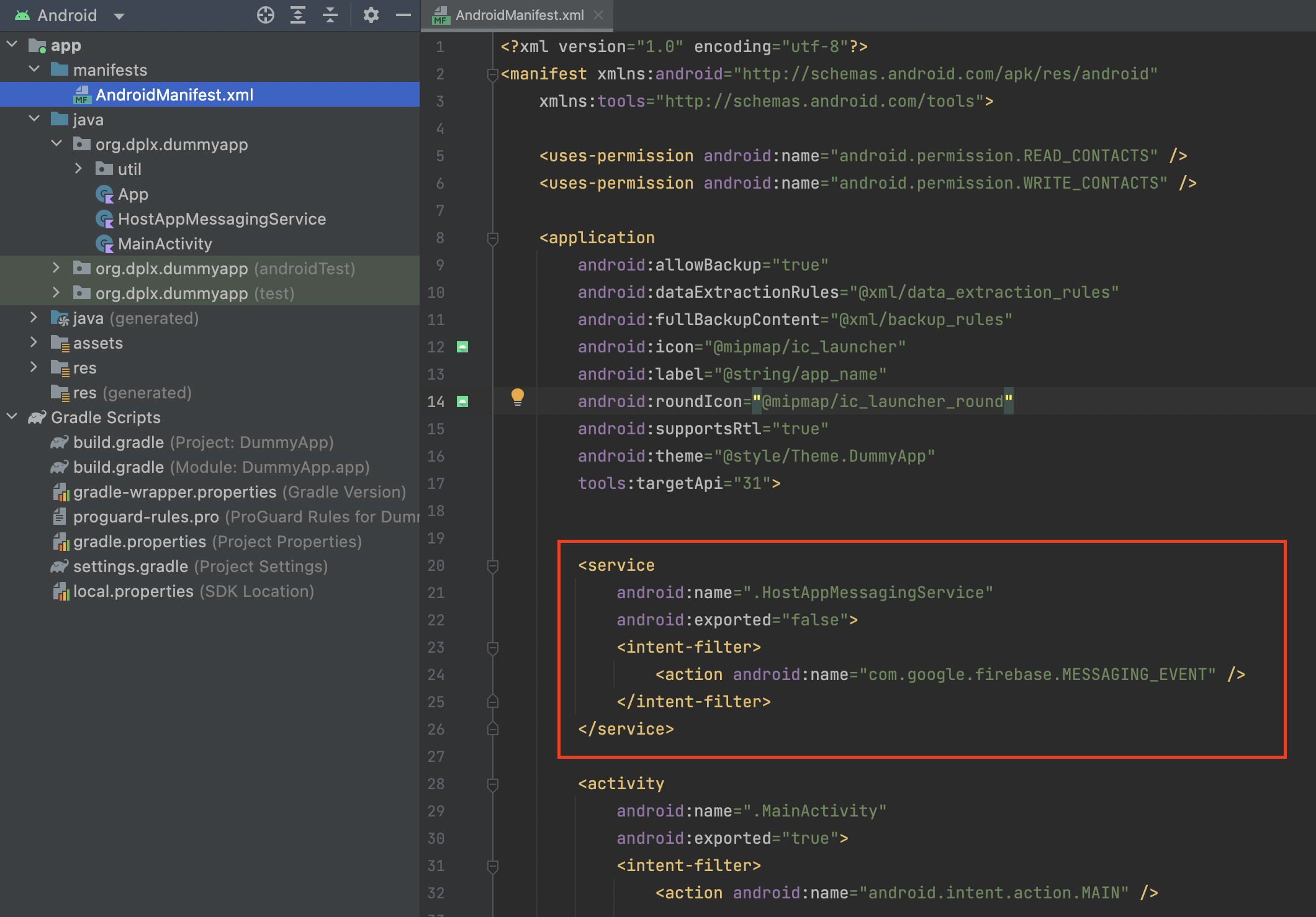
Step 2. Add Firebase Messaging Service to Manifest
The messaging service must be added to the AndroidManifest.xml inside the application tag.
<service
android:name=".EngageFCMService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>

The host app should now be able to receive FCM pushes without interfering with the ENGAGE SDK's functionality.
Host App Uses Own Firebase For ENGAGE SDK
By default, the ENGAGE SDK uses First Orion's Firebase instance to handle ENGAGE content pushes. This can be paired up with the host app's own Firebase instance allowing the ENGAGE SDK to use First Orion's Firebase instance to handle all ENGAGE-related functionality and the host app to use its own Firebase instance to deal with non-ENGAGE-related functionality. Refer to the sections above.
ENGAGE can be configured to skip First Orion's Firebase instance and use the host app's Firebase instance instead. Under the rare circumstance that the host app is required use its own Firebase instance for ENGAGE instead of using First Orion's Firebase instance, please reach out to the First Orion platform team.
Updated over 1 year ago