Image Guidelines
Engage SDK Image Guidelines
The following asset sizes are required in order for our processes to resize your content properly to varying device screen sizes.
Asset Specs
| Asset Size | Devices | Size | Safe Space | Safe Space Placement | Gutter Space |
|---|---|---|---|---|---|
| iOS 17.2+ | Devices running iOS 17.2 and above | 1624px x 1626px | n/a | n/a | n/a |
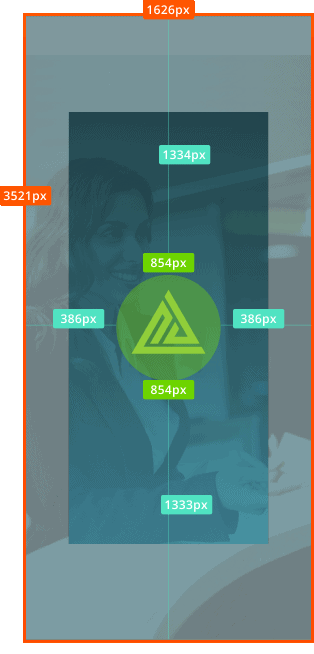
| iOS Large | iPhone X and Above | 1626px x 3521px | 854px x 854px | 1334px from top 1333 px from bottom 386px from left/right | 542px from top/bottom 250px from left/right |
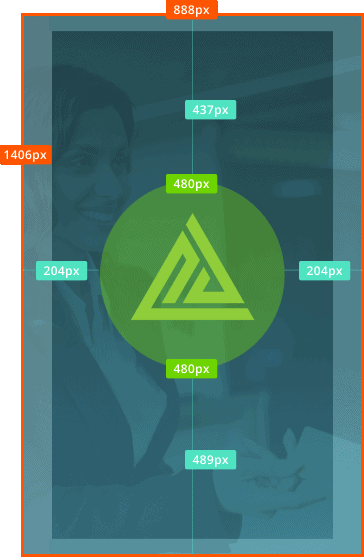
| iOS Small | Any iPhone smaller than iPhone X | 888px x 1406px | 480px x 480px | 437px from top 489px from bottom 204px from left/right | 37px from top/bottom 69px from left/right |
| Android Contact | Android devices | 720px x 720px | n/a | n/a | n/a |
NOTE
Safe space is to ensure that your main message and assets are not disrupted by the answering UI and incoming call text
iOS 17.2 and above iPhone Contact Asset Examples

Asset Deliverable

Cropping Example
iOS iPhone Large Asset Examples

Asset Deliverable

Asset Specs
iOS iPhone Small Asset Examples

Asset Deliverable

Asset Specs
Android Contact Asset Examples

Asset Deliverable

Cropping Example
Android contacts natively crop the image in a circle. Keep this in mind when placing your logo. Try to avoid placing content in the corners. First Orion can provide a template for valid users.
Updated over 1 year ago